COMO CREAR MENU EN HTML (sencillos)
<html>
<head> <title> UNIVERSIDAD SURCOLOMBIANA </title> </head>
<body>
<ul id=”menu”>
<li><a href=”#”>Inicio</a>
</li>
<li><a href=”#”>Opcion 1</a>
<ul>
<li><a href="https://www.google.com.co/"> GOOGLE.COM</a></li>
<li><a href=”#”>submenu1</a></li>
<li><a href=”#”>submenu1</a></li>
</ul>
</li>
<li><a href=”#”>Opcion 2</a>
<ul>
<li><a href=”#”>submenu2</a></li>
<li><a href=”#”>submenu2</a></li>
<li><a href=”#”>submenu2</a></li>
</ul>
</li>
<li><a href=”#”>Opcion 3</a>
<ul>
<li><a href=”#”>submenu3</a></li>
<li><a href=”#”>submenu3</a></li>
<li><a href=”#”>submenu3</a></li>
</ul>
</body>
</html>
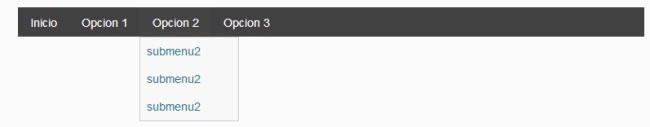
Sencillo Menú horizontal desplegable con html y css

Este es un pequeño ejemplo de como crear un simple y sencillo menú desplegable usando solamente html y css sin necesidad de usar javascript.
la estructura de html de nuestro menu
código:
<ul id=”menu”>
<li><a href=”#”>Inicio</a>
</li>
<li><a href=”#”>Opcion 1</a>
<ul>
<li><a href=”#”>submenu1</a></li>
<li><a href=”#”>submenu1</a></li>
<li><a href=”#”>submenu1</a></li>
</ul>
</li>
<li><a href=”#”>Opcion 2</a>
<ul>
<li><a href=”#”>submenu2</a></li>
<li><a href=”#”>submenu2</a></li>
<li><a href=”#”>submenu2</a></li>
</ul>
</li>
<li><a href=”#”>Opcion 3</a>
<ul>
<li><a href=”#”>submenu3</a></li>
<li><a href=”#”>submenu3</a></li>
<li><a href=”#”>submenu3</a></li>
</ul>
como podemos ver es una lista desordenada (ul) a la cual le hemos añadido elementos(li) y a estas a la vez le hemos agregado enlaces y alguno de estos elementos(li) hemos anidado listas.
El siguiente paso sera darle estilo a nuestro menú.
#menu{
/*estilo de nuestra lista*/
background-color:#414141;
list-style:none;
width:auto;
position:relative;
display:block;
height:36px;
}
#menu li{
/*estilo a cada uno de los elementos(li) de nuestro menu*/
float:left;/* propiedad importante para que nuestro menu tome la forma horizontal*/
display:block;
position:relative;
}
#menu li a{
/*estilo de los enlaces */
color:#fff;
text-decoration:none;
font-family:Helvetica, Arial, sans-serif;
font-size:14px;
line-height:1.3em;
padding:10px 14px 8px 16px;
display:block;
}
#menu li ul{
/*estilo de los submenus*/
width:120px;
background:#F8F8F8;
border:1px #ccc solid;
display:none; /*importante para que los submenus no estén visibles*/
position:absolute;
z-index:999;
margin-top:0px;
}
#menu li ul li{
/*estilo a cada uno de los elementos(li) de nuestro submenu*/
width:100%;
list-style:none;
display:block;
}
#menu li ul li a{
/*estilo a cada uno de los enlaces de nuestro submenu*/
color:#21759b;
font-size:14px;
line-height:1.3em;
display:block;
font-weight:normal;
padding:8px
}
#menu li ul li a:hover{
/*un poco de decoracion a los enlaces de nuestro submenu al estar el cursor sobre ellos con ayuda de el selector :hover */
background-color:#FFF;
color:#444;
text-decoration:underline;
}
aquí viene lo importante para que funcione nuestro menú y se desplieguen los submenus al colocar el cursor sobre una opción de el menú, para ello utilizaremos el selector :hover.
#menu li:hover ul{
/*con este selector definimos que cuando el cursor este sobre un elemento(li) que contenga un elemento(ul) dentro le asigne la propiedad display:block; para que este a su vez pase de invisible a
visible*/
display:block;
}
ahora ya tenemos un bonito pero sencillo menú desplegable al cual le podemos cambiar propiedades para darle estilo a nuestro gusto con propiedades css3 como degradados, bordes,fuentes, lo que se nos ocurra.
https://infocodigo.wordpress.com/2013/03/29/sencillo-menu-horizontal-desplegable-con-html-y-css/
http://es.slideshare.net/smezab/crear-una-pagina-web-con-bloc-de-notas


